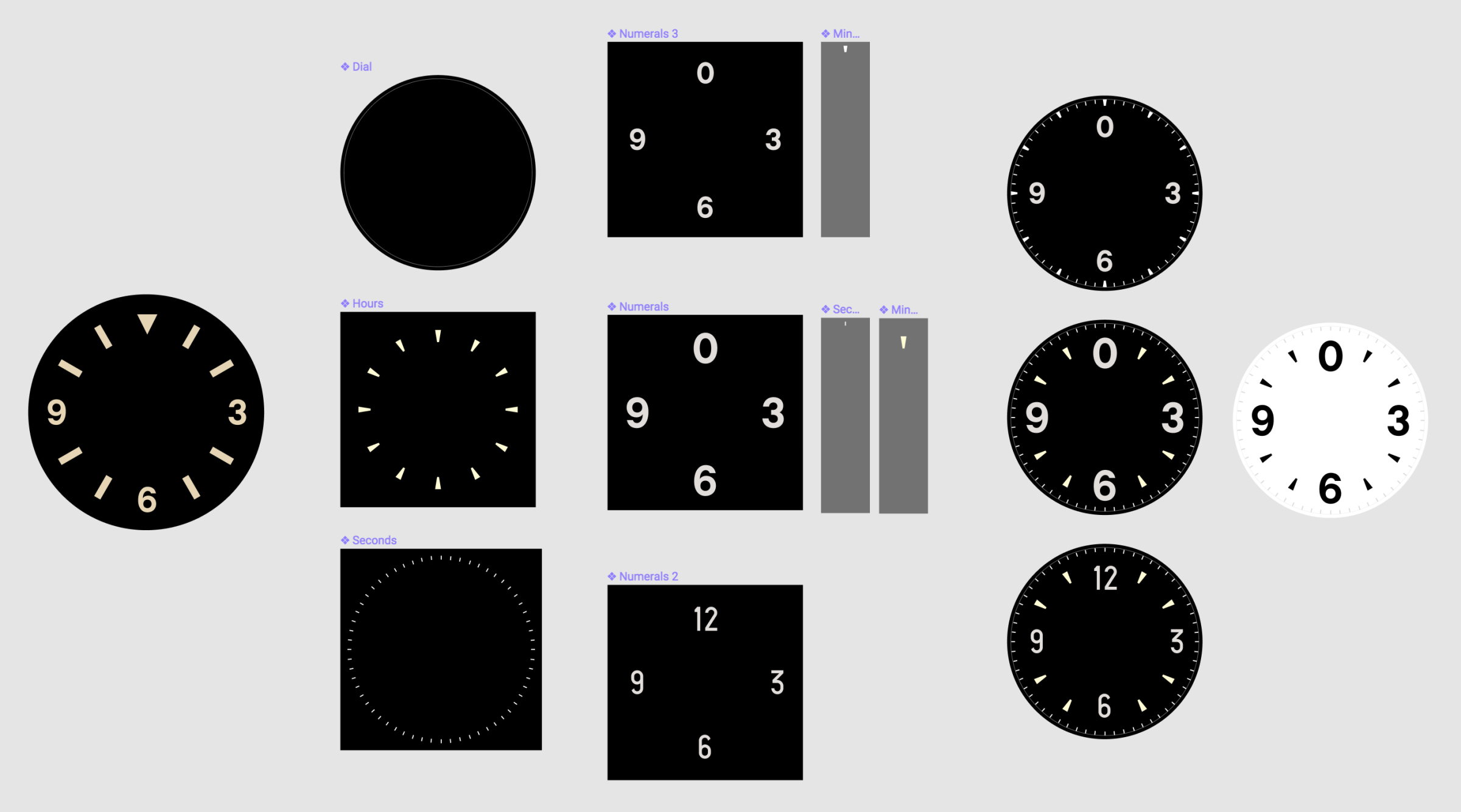
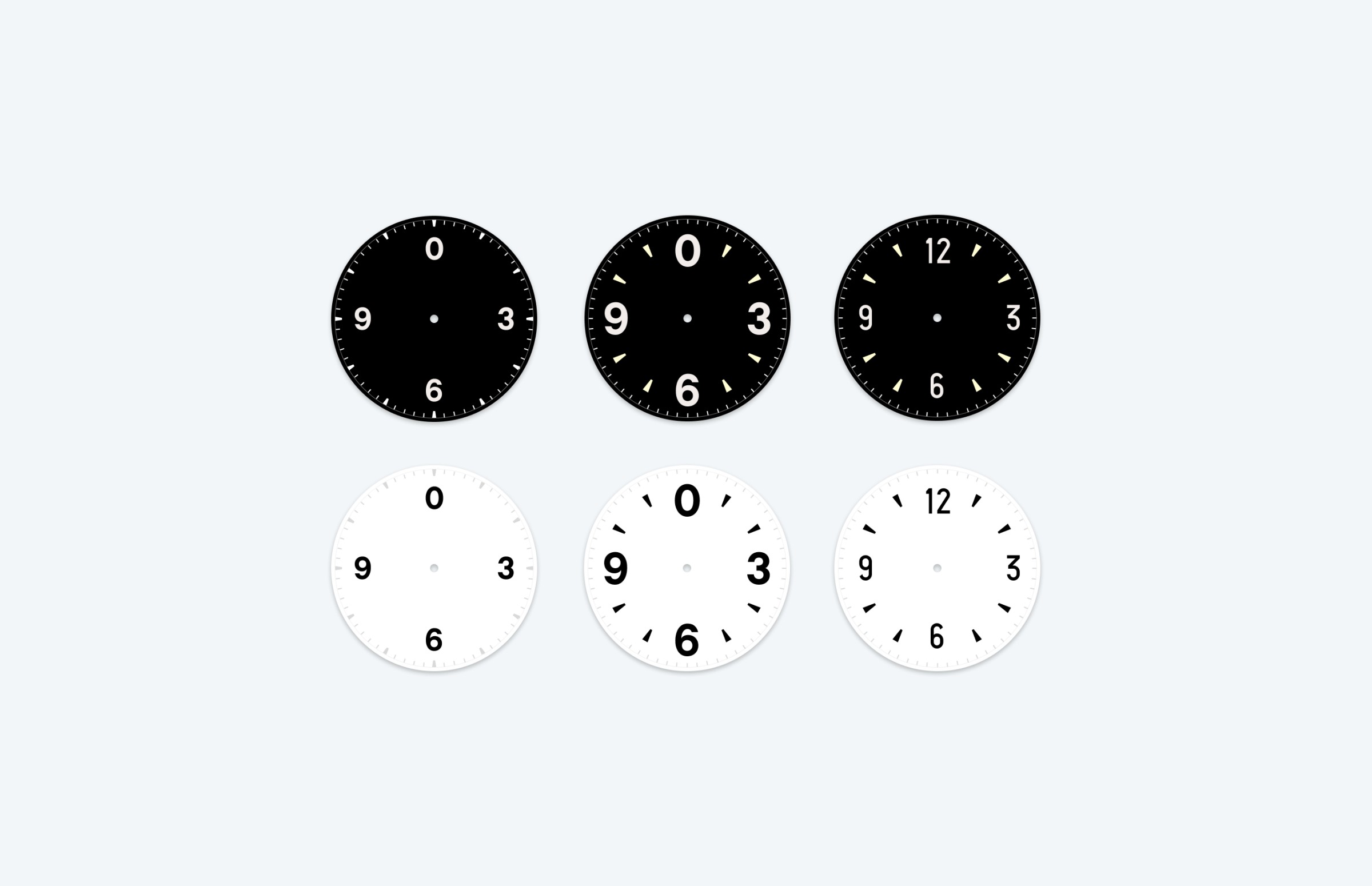
I think about watch design the same way I would a digital interface. The dial is comprised of a selection of modular components that fit together within a greater system. Is that really so different from a digital design system filled with text and button styles?

For me, there’s something inherently fascinating about mechanical watches. As a designer, I was drawn to their beautiful forms and curious about the technical complexity hidden inside them. They have a rich history rooted in design, technology and culture, that I’ve found to be oddly similar to the world of typography.
The centuries of technical achievements and unmatched craftsmanship seen in high-end watchmaking is astounding. I’m in no position to design the mechanical components, but I was interested to try my hand at the visual side which aligned more closely with my graphic design background.
I work as a digital product designer so the tools I’m most comfortable with (in this case Figma) are tailored towards interface and systems design. I found that many of the modular design principles and techniques that I use in digital design have been useful in designing watch dials.
Design Process - A radial design system
I tried to keep everything as modular as possible. I wanted to create a library of interchangeable parts so that I could experiment and iterate quickly.

Reference and inspiration
-

Rolex Explorer ref. 1016
-

Nomos Tangente
-

Rolex Datejust 41
-

Raketa Big Zero