
Design Principles
To start the project I established a set of high level design principles with my team. This helped create alignment and provided a shared vision for the product before defining the structure and features of the app.

Simplicity
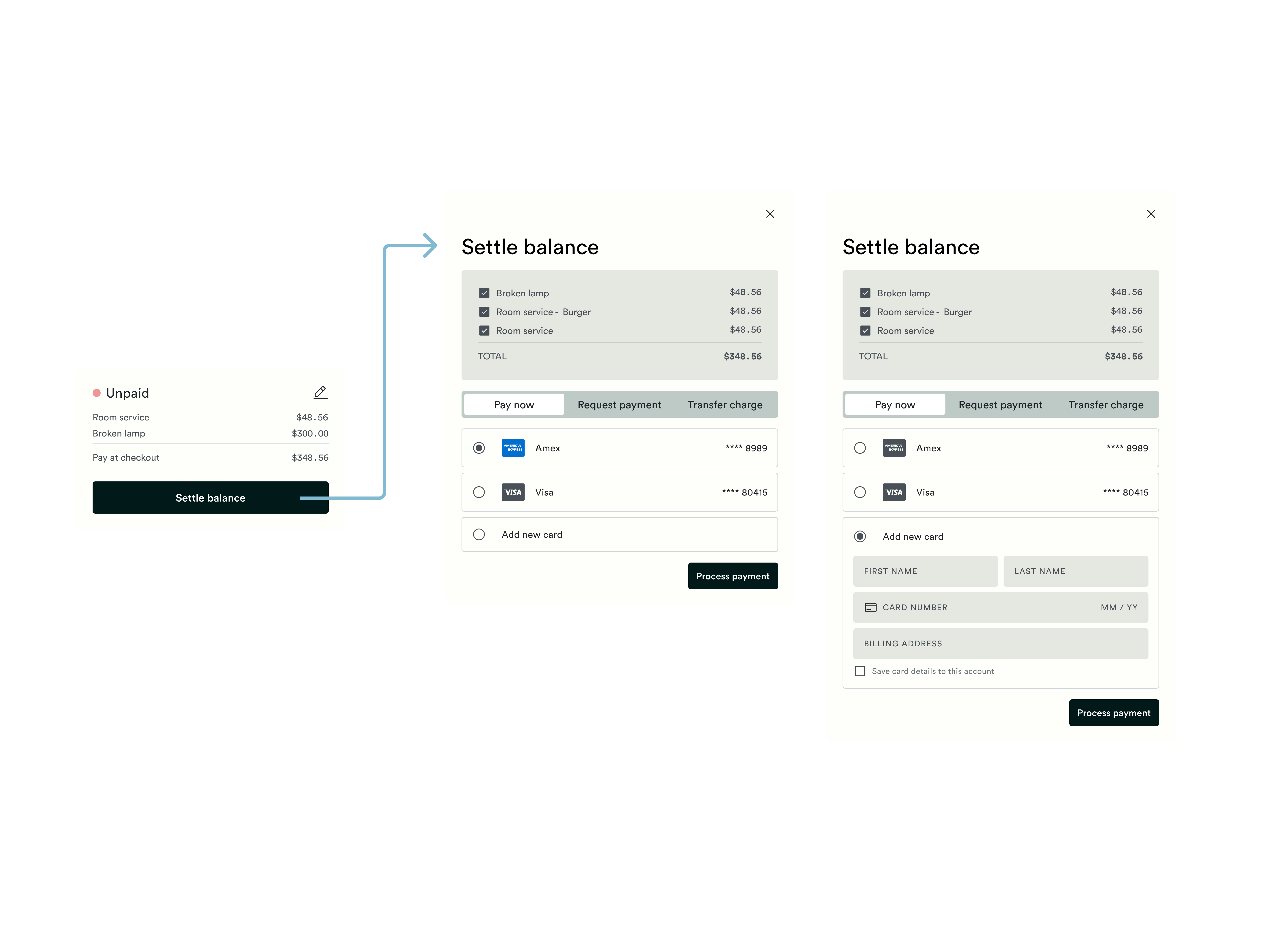
The initial perceived simplicity of the product is just as important as the actual ease of use. If the interface feels visually complex, the system will fail to onboard new users. When possible, we should use progressive disclosure to show only what the user needs when they need it.
Scalability
The product may start as an MVP but that doesnt mean it needs to feel like one. Defining our roadmap early and building the app architecture so that it can scale to accomodate future functionality is incredibly important. Large structural changes due to poor planning in the early stages can create unnecissary friction for users who already understand the app.
Accessibility
In this context, accessibility is much more than color, font-size, and alt text. The technical usability is important for any product. What I wanted to emphasize here is that the product needs to feel accessible. Using it should feel intuitive and not require extensive training.